 |
|
| COMO UTILIZAR |
|
Um formulário é incluído numa página html através dos tags <form> </form>. Dentro do formulário, você pode incluir campos que o visitante irá preencher, como por exemplo nome, endereco, cidade, telefone, email, entre outros.
Para fazer uso do FormMail seu formulário deve atender a alguns requisitos a fim de garantir o recebimento dos dados enviados a partir de seu site. |
|
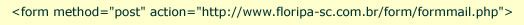
| 1. Tag <form> |
|
| - Para que serve: |
para indicar o início do formulário, o método de envio e o acesso ao FormMail. |
|
|
| - Exemplo: |
|
 |
|
| - Detalhes: |
|
 |
Usando method="post" você faz com que os dados do formulário sejam |
|
|
transmitidos de forma mais eficiente e direta ao endereço do FormMail. |
|
|
 |
Especifique sempre o caminho completo "http://" para a diretiva action a |
|
|
fim de garantir seu acesso. |
|
|
 |
Não esqueça de incluir a tag </form> no final para indicar o fechamento |
|
|
do formulário. |
|
|
| 2. Campos Obrigatórios |
|
| Seu formulário deve conter 4 (quatro) campos obrigatórios para que o FormMail funcione perfeitamente, a saber: |
|
|
- Campo "email"
- Campo "destinatario"
- Campo "assunto"
- Campo "redirecionar" |
|
|
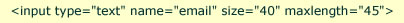
| 2.1. Campo "email" |
|
| - Para que serve: |
este campo permite ao visitante de seu site especificar qual é seu email de retorno.
O FormMail lhe enviará os dados digitados e o email do visitante irá aparecer no "De:" ou "From:" no seu programa de email (Webmail, Outlook, etc.), facilitando sua resposta ao emitente. |
|
|
| - Exemplo: |
|
 |
|
| - Detalhes: |
|
 |
Nome deste campo deve ser "email". |
|
|
 |
Este campo deve ser tipo "text". |
|
|
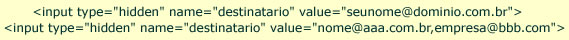
| 2.2. Campo "destinatario" |
|
| - Para que serve: |
para informar ao FormMail qual conta de email deve receber os dados do formulário. |
|
|
| - Exemplos: |
|
 |
|
| - Detalhes: |
|
 |
Nome deste campo deve ser "destinatario". |
|
|
 |
Verifique se o email indicado está válido, se não houve erro na digitação. |
|
|
 |
Este campo deve ser tipo "hidden". |
|
|
|
(*) Campos hidden (do inglês, escondido) não são apresentado aos visitantes da página. Eles existem para forçar a existência de um campo e, opcionalmente, atribuir-lhe um valor, como é o caso aqui para o FormMail receber. |
|
|
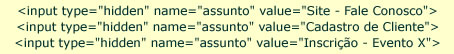
| 2.3. Campo "assunto" |
|
| - Para que serve: |
para informar ao FormMail o assunto com o qual deve ficar identificado o email a ser passado com os dados do formulário. |
|
|
| - Exemplos: |
|
 |
|
| - Detalhes: |
|
 |
Nome deste campo deve ser "assunto". |
|
|
 |
Este campo deve ser tipo "hidden". |
|
|
| 2.4. Campo "redirecionar" |
|
| - Para que serve: |
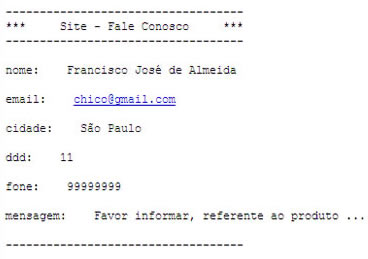
para informar ao FormMail qual página deve ser apresentada ao visitante do site após enviar o formulário. Geralmente elabora-se uma página padrão do site com mensagem do tipo: |
|
"Sua mensagem foi enviada com sucesso"
"Aguarde... Em breve entraremos em contato" |
|
|
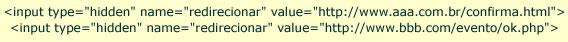
| - Exemplos: |
|
 |
|
| - Detalhes: |
|
 |
Nome deste campo deve ser "redirecionar". |
|
|
 |
Este campo deve ser tipo "hidden". |
|
|
 |
O FormMail espera uma referência completa ao endereço a ser |
|
|
redirecionado. Além disso, só é possível especificar o redirecionamento para documentos obtidos via HTTP. Em outras palavras, é necessário especificar "http://" ("http://www.negocios.com.br/" se o documento estiver no seu site Negócios, por exemplo) no endereço para onde o usuário será redirecionado. |
|
|
| 3. Nomes de Campos |
|
Os nomes dos campos e os dados digitados para cada um serao enviados para a conta de email designada.
Por isso, é importante atribuir a cada campo um nome adequado. Evite nomes como "camponome", "fnome", "conta_e-mail", etc. |
|
 |

